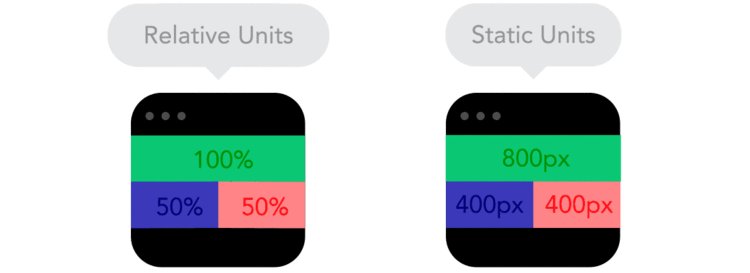
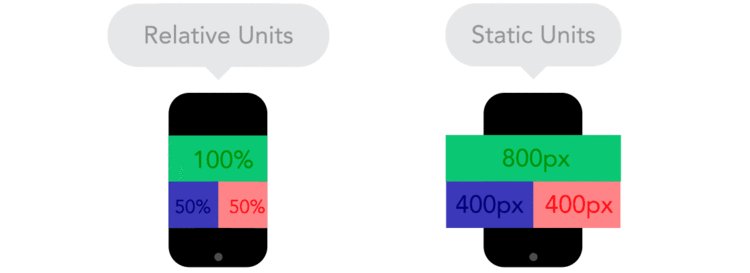
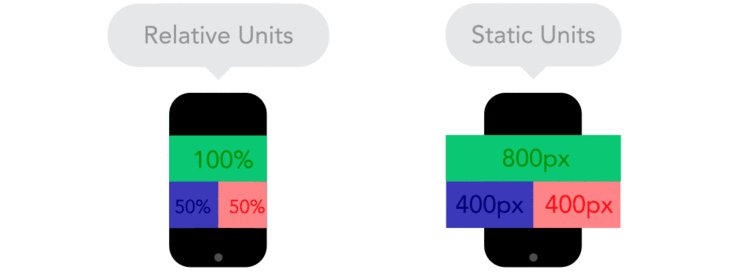
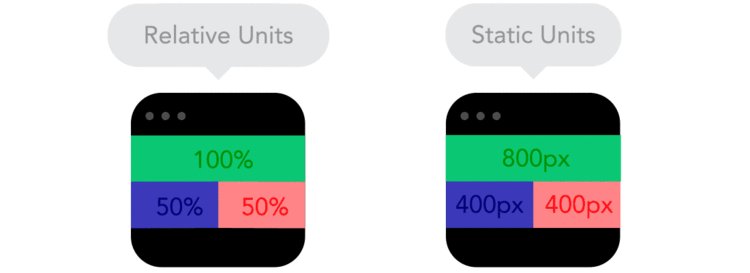
O conceito de design responsivo não é uma novidade, seu conceito teve início em 2004 e se popularizou em 2012 como uma evolução na lógica de web design. Tem chamado bastante atenção nos últimos tempos com o crescimento do mercado de dispositivos móveis. Com essa técnica o site se adapta ao tamanho da tela do usuário, ajustando seu design e conteúdo com o objetivo de levar a melhor experiência para o usuário.

Imagine a seguinte situação…
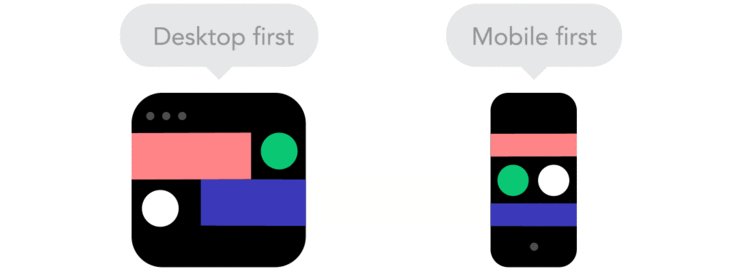
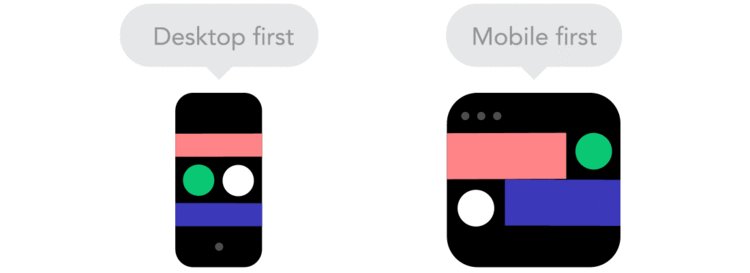
Um exemplo simples: se você entra no site de uma agência de turismo, através do seu desktop, você vai buscar as referências, fotos, serviços adicionais que eles oferecem, etc. Mas se você busca a agência em seu celular, parado no transito em seu carro, tudo que você precisa é encontrar o número para contato e o endereço o mais rápido possível, certo?
Essa é a premissa do mobile-first, uma experiência otimizada para cada dispositivo. O que é preciso informar em uma tela de 4 polegadas de forma simples e fácil? São sempre funções diferentes que o site assume dependendo do contexto de uso.

Ainda não estou convencido!
Separei alguns motivos para convencer que Design Responsivo é o melhor caminho.
- Muito além da beleza, sites responsivos garantem uma experiência otimizada para todos os dispositivos, inclusive aqueles que não foram lançados ainda.
- São considerados a melhor solução Mobile-Friendly e, como determinado pelo Google, isso se torna um critério de grande peso para a colocação do site nos buscadores.
- Ter um site para desktop e outro para mobile requer o dobro de planejamento de SEO e marketing, ter um único site o torna mais fácil de administrar.
Curiosidades
• Existem mais de 230 tamanhos de telas em diferentes tipos de dispositivos
• 67% dos usuários alegam que eles são mais convencidos a comprar em sites responsivos
• 30% dos consumidores acessam seus e-mails exclusivamente de dispositivos mobiles
Quero começar a desenvolver um site responsivo, por onde começo?
Separei 3 frameworks com quais já trabalhei, são bem famosos e na minha opinião os melhores para começar. Uma busca rápida e você encontrará diversos tutoriais.
https://metroui.org.ua/
http://getbootstrap.com/
http://foundation.zurb.com/
1
voto
- Written by: Henrique Marques Fernandes
- Posted on: 12/02/2019
- Tags: design, mobile-first, responsivo
