Criar suas linhas de código pode ser feito sem nenhuma ferramenta específica. Teoricamente tudo o que você precisa é de um simples editor de texto, massss provavelmente isso não será muito produtivo, especialmente quando falamos em desenvolvimento web. Uma boa IDE (Integrated development environment (Ambiente de desenvolvimento integrado) tem como objetivo melhorar sua produtividade, ajudar a minimizar erros (auto-complete, lint, etc.), facilitar o processo de debug e muito mais.
Confira: Desenvolvimento otimizado em NodeJS com Typescript, Docker e ESlint
Separei algumas das melhores opções open source disponíveis no mercado, não listei nenhum programa pago ou específico para apenas uma plataforma.
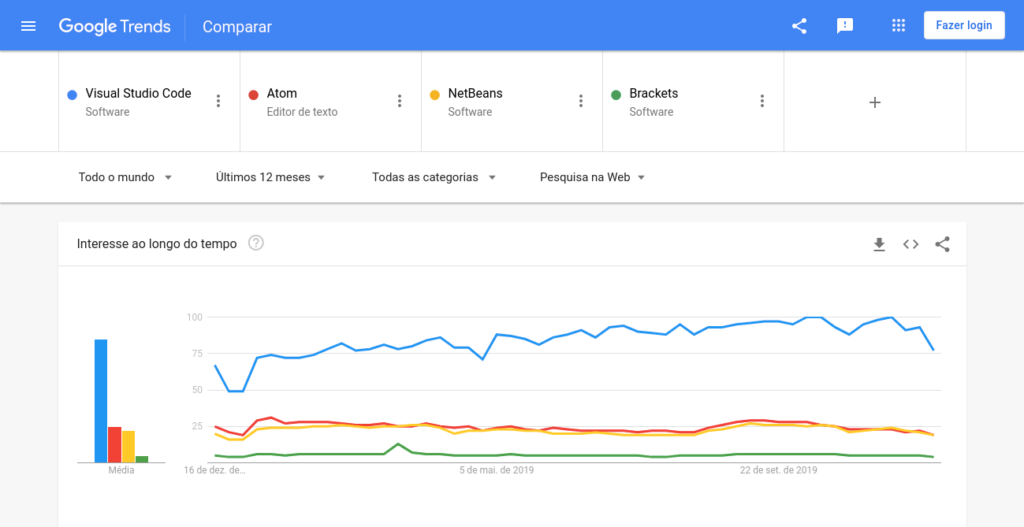
Como todo bom projeto de código aberto, uma comunidade ativa por trás faz toda diferença, podemos observar o interesse do último ano sob os tópicos de cada uma das IDEs listadas:

Podemos analisar também os números em seus repositório, podemos descobrir se o projeto está saudável e sendo atualizado frequentemente olhando as métricas do GitHub como estrelas, issues e data do último commit:
| Programa | Google Trends (0 ~ 100) | GitHub Stars | GitHub Issues |
| VS Code | 85 | 88.3k | 4,043 |
| Atom | 25 | 50.6k | 454 |
| NetBeans | 22 | 1.2k | — |
| Brackets | 9 | 30.6k | 2,441 |
Bom, mas números e popularidades não querem dizer nada se você não se adaptar a ferramenta, vamos entrar em mais detalhes e listar as características diferenciais de cada uma:
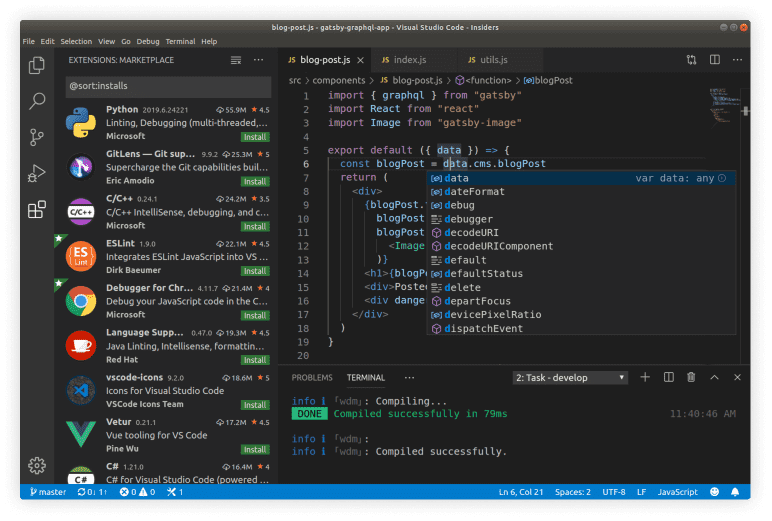
Visual Studio Code

Visual Studio Code ou VS Code para os íntimos, é atualmente a IDE mais popular para desenvolvimento web, ela é mantida pela Microsoft e desenvolvida pela comunidade. Se você já leu algum outro tutorial meu, já deve ter notado que o VS Code é o meu editor escolhido.
VS Code roda em praticamente todas as plataformas como Windows, Mac e Linux, isso porque foi desenvolvida em cima de outro projeto de código aberto, o Electron.
Possuí suporte para praticamente todas as linguagens e por ser altamente customizável, sua ampla variedade de extensões e plugins permite criar um ambiente de desenvolvimento perfeito para qualquer tecnologia de escolha, seja JavaScript, C++, C#, Pyhton, PHP, etc.
Confira: Top 6 temas para usar no VS Code em 2020
A performance do editor é muito boa se comparada com seus concorrentes, mas não espere uma instalação tão rápida quanto abrir o seu bloco de notas, todas suas excelentes características e funcionalidades tem seu custo de máquina…
Atom

O Atom é um editor de texto opensource desenvolvido pelo GitHub que foi recentemente comprado pela Microsoft.
Ele possui um gerenciador de pacotes embutido para instalar novos pacotes ou começar a criar suas próprias extensões.
O Atom vem pré-instalado com quatro temas de interface do usuário e oito sintaxe em uma variedade de tons. A comunidade rica e forte também oferece assuntos interessantes para todos, para que você possa descobrir o que está pesquisando lá.
O Atom está disponível na maioria dos sistemas operacionais, como Windows, Linux e OS X. Você pode encontrar, revisar e substituir mensagens sem muito esforço.
Por causa do intenso apoio da comunidade e do design flexível, este editor de texto ganhou muitos apoiadores. É com certeza uma das melhores IDEs para o desenvolvimento web.
NetBeans

NetBeans é um editor consolidado, ele existe desde que eu me conheço como programador, muito popular principalmente entre os desenvolvedores Java.
Além do inglês, também está disponível em vários outros idiomas, como japonês, chinês simplificado, russo e português do Brasil.
O NetBeans está disponível para Mac OS, Windows e Linux.
Brackets

Brackets é outro editor de texto incrível muito usado por web designers. Escrito em HTML, JavaScript e CSS, também é uma plataforma de código aberto. Com o suporte integrado à ferramenta visual e pré-processadores, torna-se fácil e interessante projetar sites.
6
votos

Meu editor de texto favorito é o Codelobster
our devotion at work doesn’t be ignored. Much thanks to you for all that you do! lucabet
Meu melhor IDE para PHP é Codelobster