La creación de sus líneas de código se puede hacer sin ninguna herramienta específica. Teóricamente todo lo que necesitas es un editor de texto simple, masass probablemente esto no será muy productivo, especialmente cuando hablamos de desarrollo web. Un buen entorno de desarrollo integrado (IDE) tiene como objetivo mejorar su productividad, ayudar a minimizar los errores (autocompletar, pelusas, etc.), facilitar el proceso de depuración y mucho más.
Desprotejo: desarrollo optimizado de NodeJS con Typescript, Docker y ESlint
He separado algunas de las mejores opciones de código abierto disponibles en el mercado, no he enumerado ningún programa de pago o específico para una sola plataforma.
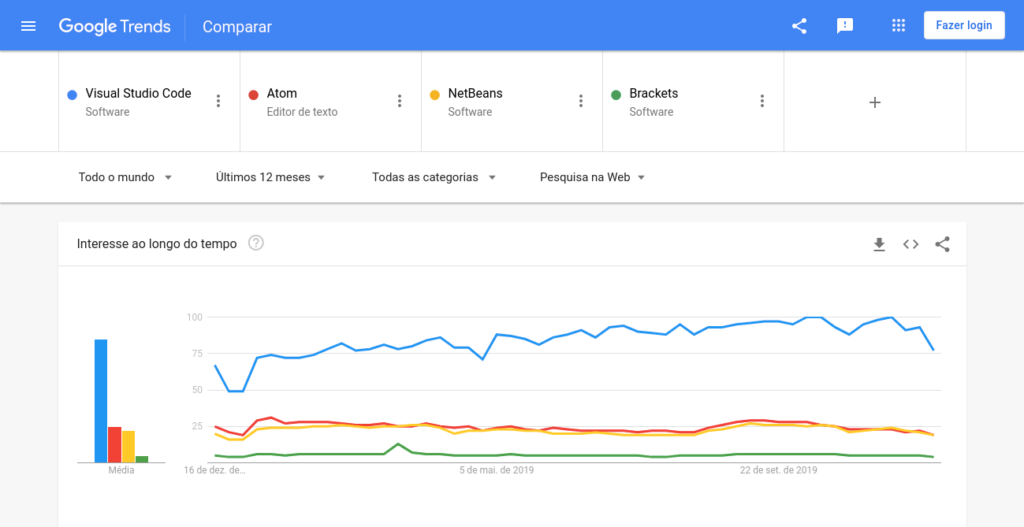
Como todo buen proyecto de código abierto, una comunidad activa detrás de él marca la diferencia, podemos observar el interés del año pasado bajo los temas de cada uno de los IDE LISTADOS:

También podemos analizar los números en su repositorio, podemos averiguar si el proyecto está en buen estado y se actualiza con frecuencia mirando métricas de GitHub como estrellas, problemas y fecha de la última confirmación:
| Programa | Tendencias de Google (0 a 100) | GitHub Stars | Problemas con GitHub |
| Código VS | 85 | 88.3k | 4,043 |
| Átomo | 25 | 50.6k | 454 |
| Netbeans | 22 | 1.2k | — |
| Soportes, Nuevo | 9 | 30.6k | 2,441 |
Bueno, pero los números y la popularidad no significan nada si no adaptas la herramienta, entraremos en más detalles y enumeraremos las características diferenciales de cada uno:
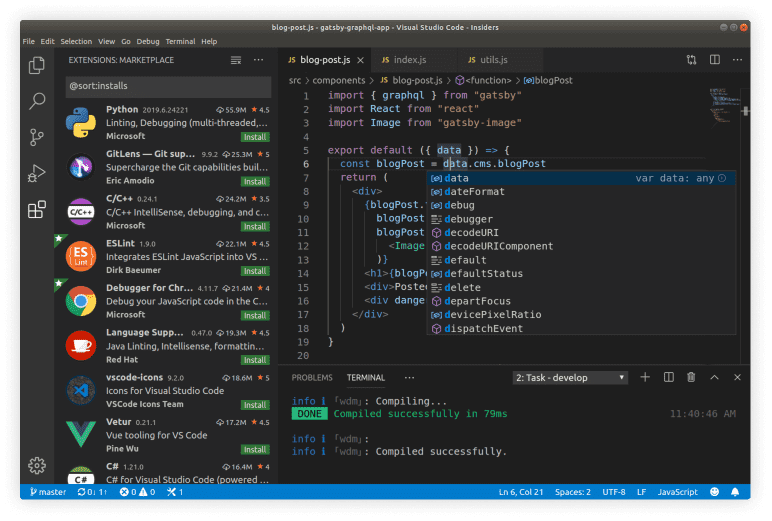
Visual Studio Code

Visual Studio Code o VS Code para lo íntimo, es actualmente el IDE más popular para el desarrollo web, es mantenido por Microsoft y desarrollado por la comunidad. Si has leído cualquiera de mis otros tutoriales, es posible que hayas notado que VS Code es mi editor elegido.
VS Code se ejecuta en prácticamente todas las plataformas como Windows, Mac y Linux, porque fue desarrollado encima de otro proyecto de código abierto, Electron.
Tiene soporte para prácticamente todos los idiomas y debido a que es altamente personalizable, su amplia variedad de extensiones y plugins permite crear un entorno de desarrollo perfecto para cualquier tecnología de elección, ya sea JavaScript, C++, C, Pyhton, PHP, etc.
Echa un vistazo: Los 6 temas principales para usar en VS Code en 2020
El rendimiento del editor es muy bueno en comparación con sus competidores, pero no esperes una instalación tan rápida como abrir tu bloc de notas, todas sus excelentes características y funcionalidad tiene su costo de máquina…
Átomo

Atom es un editor de texto de código abierto desarrollado por GitHub que fue comprado recientemente por Microsoft.
Tiene un administrador de paquetes integrado para instalar nuevos paquetes o empezar a crear sus propias extensiones.
Atom viene preinstalado con cuatro temas de interfaz de usuario y ocho sintaxis en una variedad de tonos. La comunidad rica y fuerte también ofrece temas interesantes para todos, para que pueda averiguar lo que está investigando allí.
Atom está disponible en la mayoría de los sistemas operativos, como Windows, Linux y OS X. Puede encontrar, revisar y reemplazar mensajes sin mucho esfuerzo.
Debido al intenso apoyo de la comunidad y el diseño flexible, este editor de texto ha ganado muchos seguidores. Es sin duda uno de los mejores IDE para el desarrollo web.
Netbeans

NetBeans es un editor consolidado, existe ya que me conozco como programador, muy popular principalmente entre los desarrolladores de Java.
Además del inglés, también está disponible en varios otros idiomas, como japonés, chino simplificado, ruso y portugués de Brasil.
NetBeans está disponible para Mac OS, Windows y Linux.
Soportes, Nuevo

Brackets es otro editor de texto increíble muy utilizado por los diseñadores web. Escrito en HTML, JavaScript y CSS, también es una plataforma de código abierto. Con soporte de herramientas visuales integradas y preprocesadores, se vuelve fácil e interesante diseñar sitios web.



Te has cascado una cacho traducción literal del inglés, que es para aplaudirte, sabes utilizar google translator de cojones, se de sobra que este mensaje lo vas a borrar, pero sin mas, para que lo sepas.
Que pedo carnal, si de hecho las traducciones son automáticas por google transalte, no logro traducir todo manualmente, la idea es intentar, que por más que mal traducido, que ayude alguien. Si te gusta, me puedes ayudar, el artículo original está en portugués https://marquesfernandes.com/desenvolvimento/melhores-editores-de-texto-ides-para-desenvolvimento-web-em-2020/
Saludos amigo.
Mi elección es Codelobster