VS Code es mi querido editor de la época: Código abierto, multiplataforma, ligero, altamente personalizable y con una comunidad increíble. Si aún no lo has probado, ¡pruébalo!
También echa un vistazo: Paquetes de iconos para VS Code
Separé una lista de 6 temas que he usado y aprobado:
0. Búho Nocturno
Uno de los queridos de la comunidad, el tema Nigh Owl fue desarrollado por Sarah Drasner y tiene colores optimizados para aquellos que les gusta trabajar en la oscuridad.
1. Drácula, Año Nuevo
Otro querido de la comunidad y actualmente mi tema de elección. Un tema oscuro con combinaciones y contrastes fuertes pero agradables. Tiene paquetes para casi todos los IDE de mercado y también está disponible para terminales, aplicaciones de mensajería y más.
2. One Dark Pro
Para aquellos que están migrando desde Atom, One Dark Pro te hará sentir como en casa.

3. Rainglow, Año Nuevo
Si estás buscando variedad, Rainglow es tu elección: Una colección con más de 320 temas de combinación de colores.
4. Noctis
Con combinaciones suaves este es un tema para aquellos que buscan descansar sus ojos. Tiene variaciones claras y oscuras.
5. Un tema Monokai
Joshua Azemoh decidió hacer una referencia cruzada de su tema One Dark Pro con el tema Monokai, dando vida a One Monokai Theme.

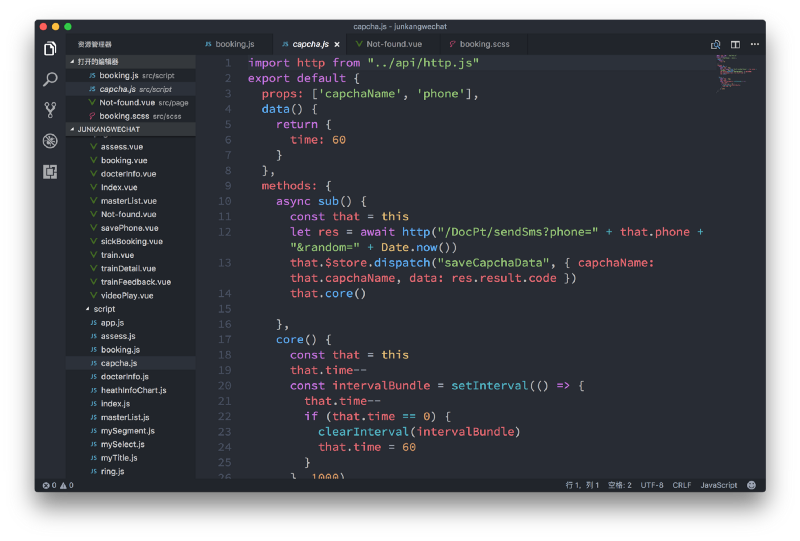
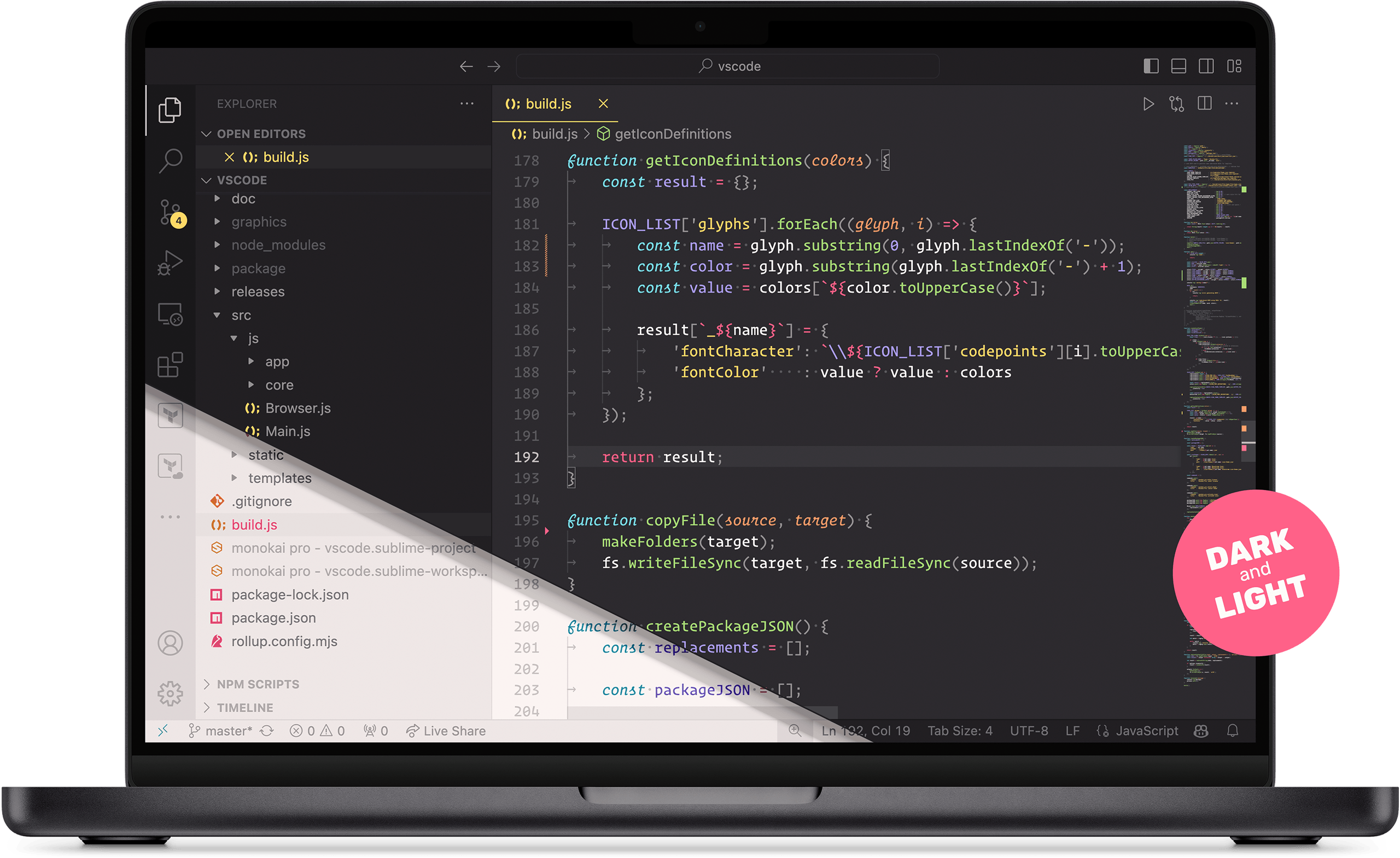
6. Monokai Pro
Monokai Pro es un esquema de color, interfaz personalizada y también una colección muy completa de iconos para Visual Studio Code.

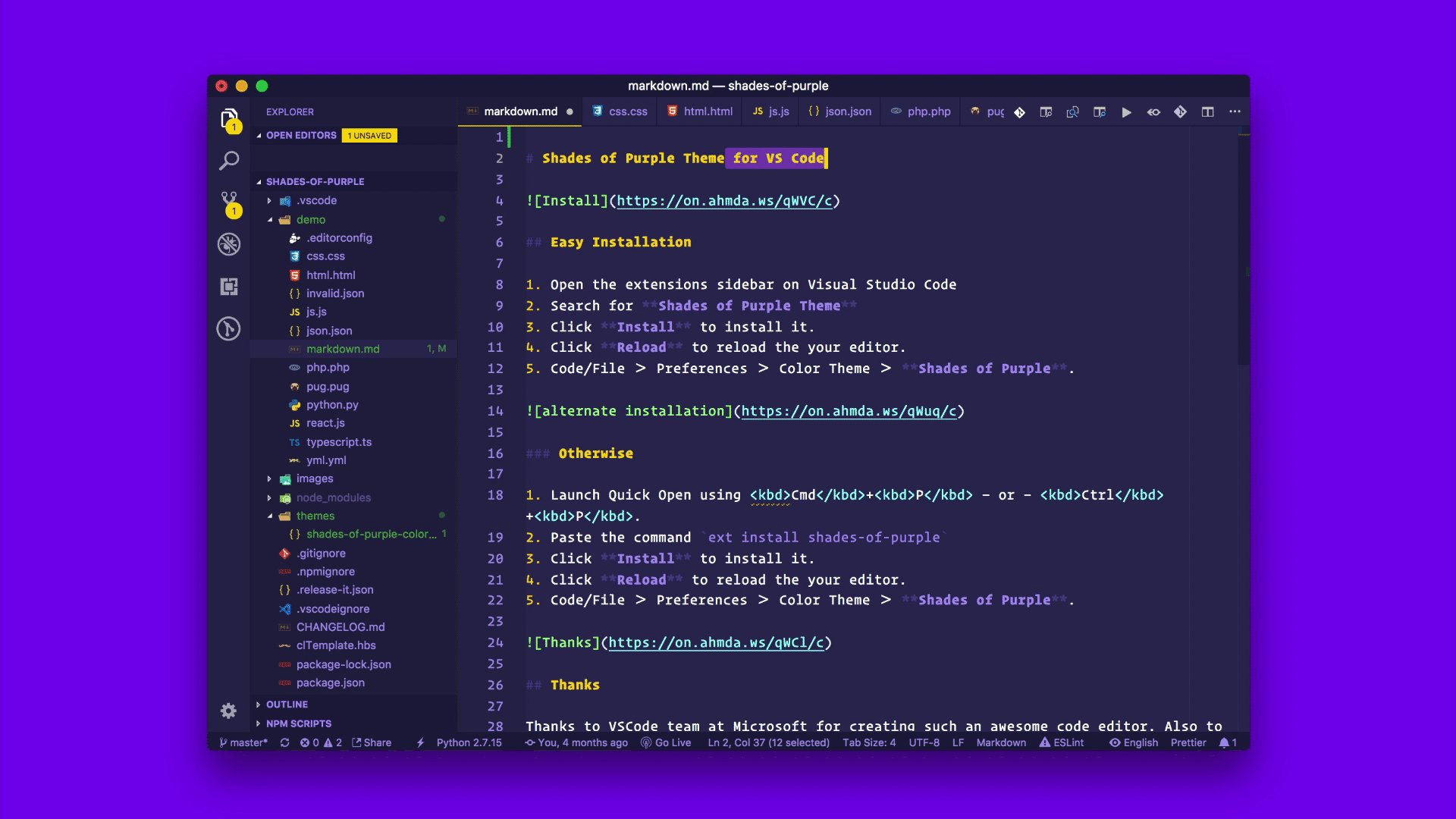
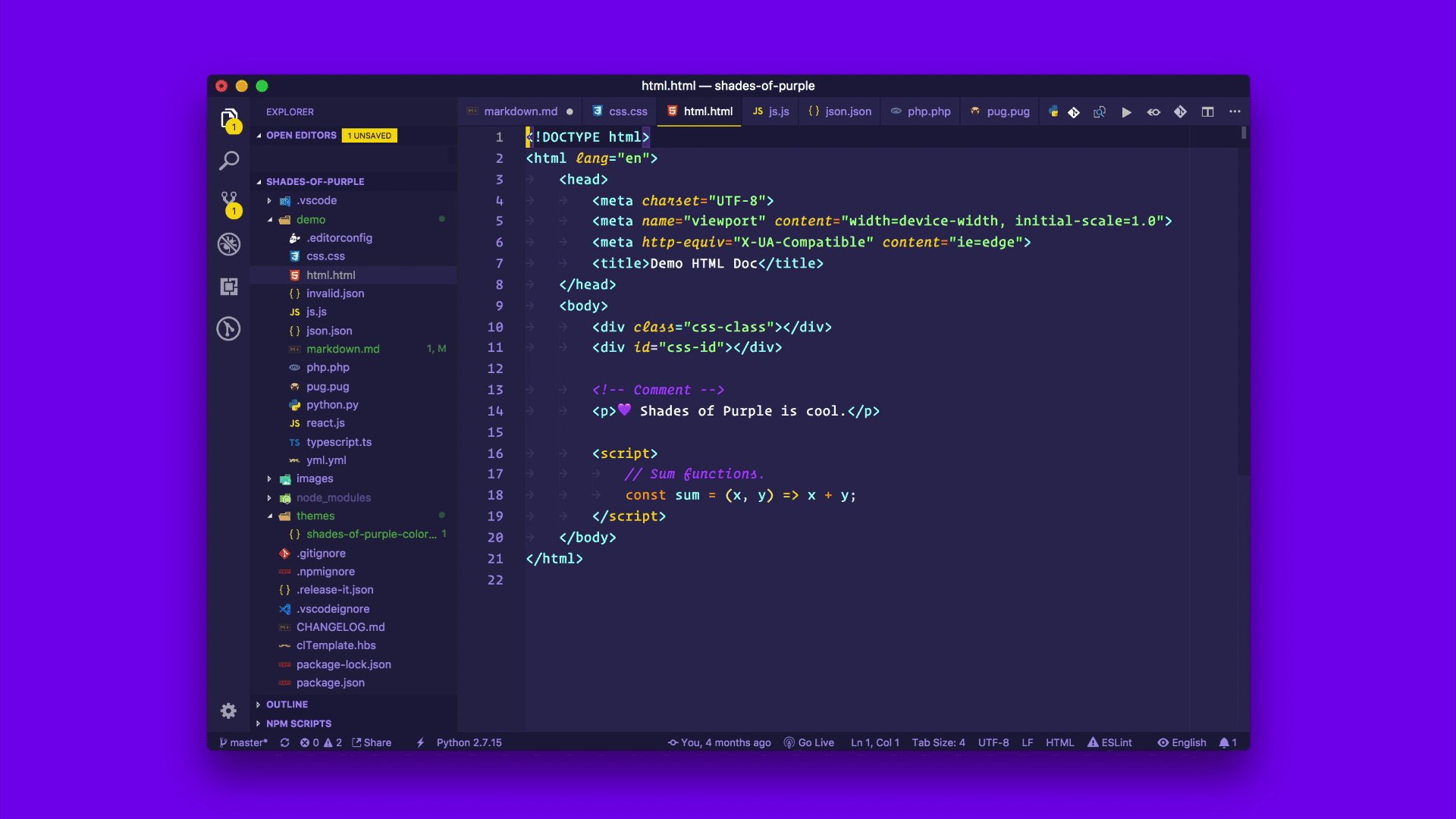
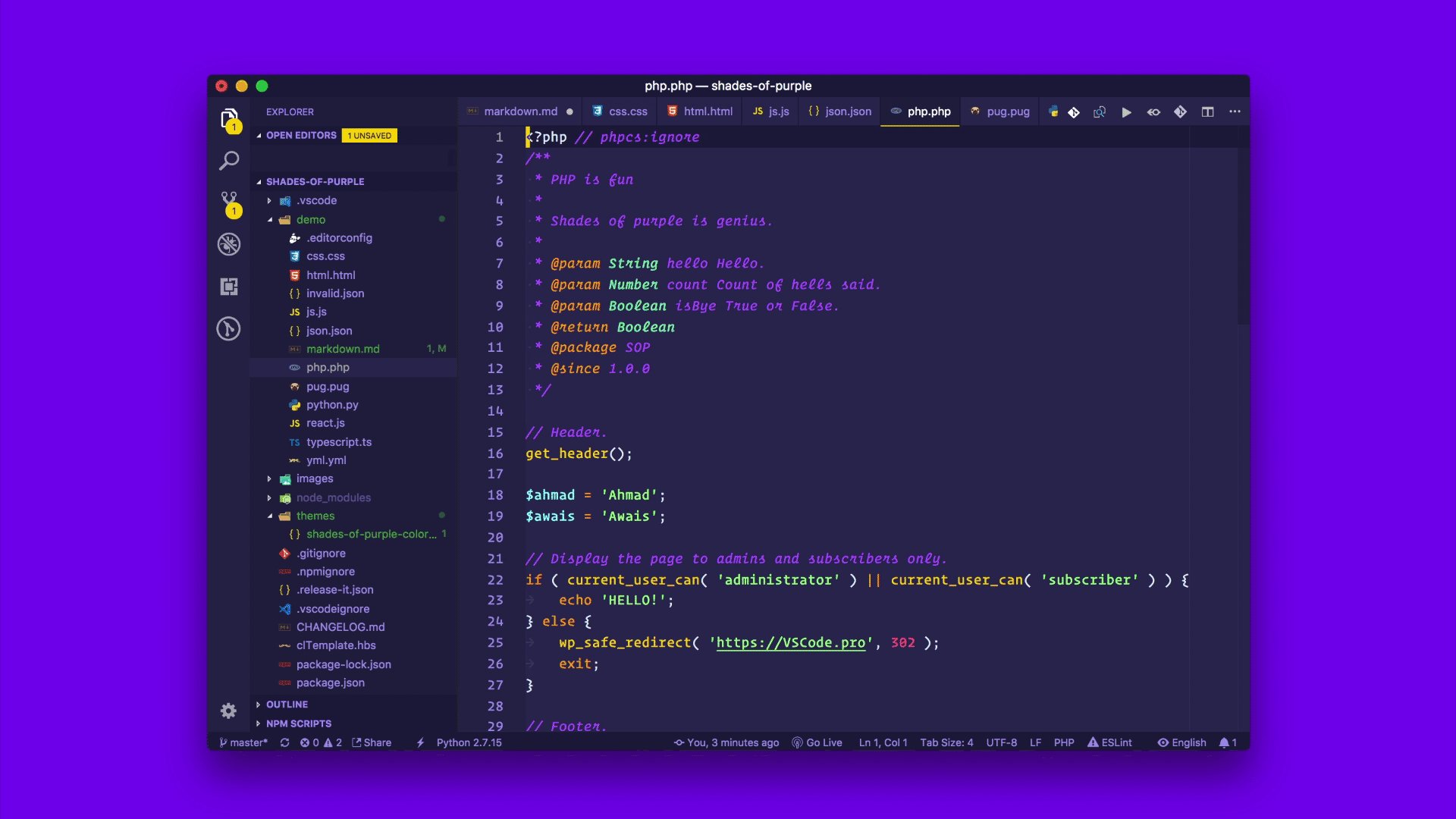
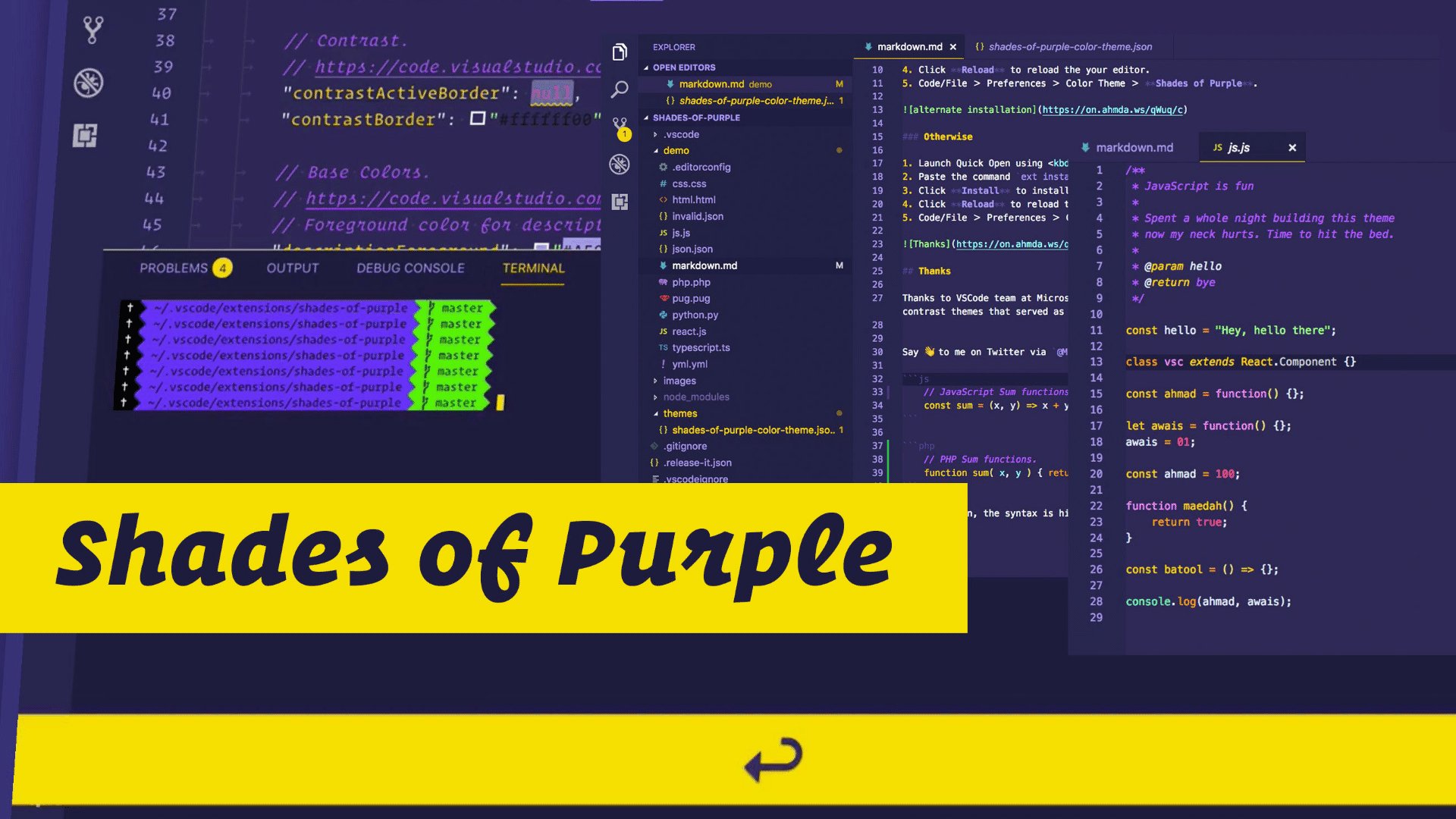
7. Sombras de púrpura
Un tema profesional con diversos y vibrantes tonos de púrpura seleccionados a mano para su editor de código vs y terminal.

4
votos








te falta uno pibe