Cuando estamos en el proceso de desarrollo, pasamos mucho tiempo "depurando" el código y tratando de entender por qué no funciona o peor, por qué funciona… El paso de depuración es muy importante y puede llevar mucho tiempo, por lo que si optimizamos esta búsqueda de errores, optimizamos el tiempo de entrega, así como la calidad.

Visual Studio Code admite el depurador typeScript a través de su depurador nativo de JavaScript.
En este tutorial vamos a aprender cómo debum typescript mediante la ejecución directamente en la máquina, haga clic aquí si usted está buscando cómo depurar el tipo de escritura con docker.
El depurador no funciona automáticamente, por lo que necesitamos algunos ajustes para que funcione.
Compatibilidad con mapas de origen de JavaScript
Para lograr la depuración en TypeScript necesitamos habilitar los mapas de origen en tiempo de compilación, esta configuración indica que el compilador genere un archivo de mapa, lo que permite la ingeniería inversa para que el depurador identifique la línea exacta de código en TypeScript.
Creación del archivo tsconfig.json
Si el proyecto aún no tiene el archivo tsconfig.json, vamos a crear un archivo con la configuración mínima para este tutorial:
{
"compilerOptions":
"target": "ES2020",
"rootDir": "./src",
"outDir": "./dist",
"sourceMap": true,
}
}
Una breve explicación de lo que significan estas opciones, para más opciones ver la documentación oficial:
- objetivo: ¿Qué versión de ECMAScript queremos compilar
- rootDir: ¿Cuál es la carpeta de nuestros archivos TypeScript
- outDir: ¿Cuál es la carpeta de destino de los archivos JavaScript compilados
- sourceMap: permite la creación de archivos de mapa de archivos para utilizar el depurador
Creación de archivo vscode debug launch.json
El archivo launch.json contiene toda la configuración de los depuradores del proyecto, crea una carpeta denominada .vscode y, dentro de ella, un archivo launch.json con el siguiente contenido:
{
"version": "0.2.0",
"configuraciones": [
{
"type": "nodo",
"request": "lanzamiento",
"name": "Programa de lanzamiento",
"preLaunchTask": "tsc: build - tsconfig.json",
"program": "$-workspaceFolder/src/main.ts",
"outFiles":["${workspaceFolder}/dist/**/*.js"]
}
]
}
Probar nuestra nueva configuración

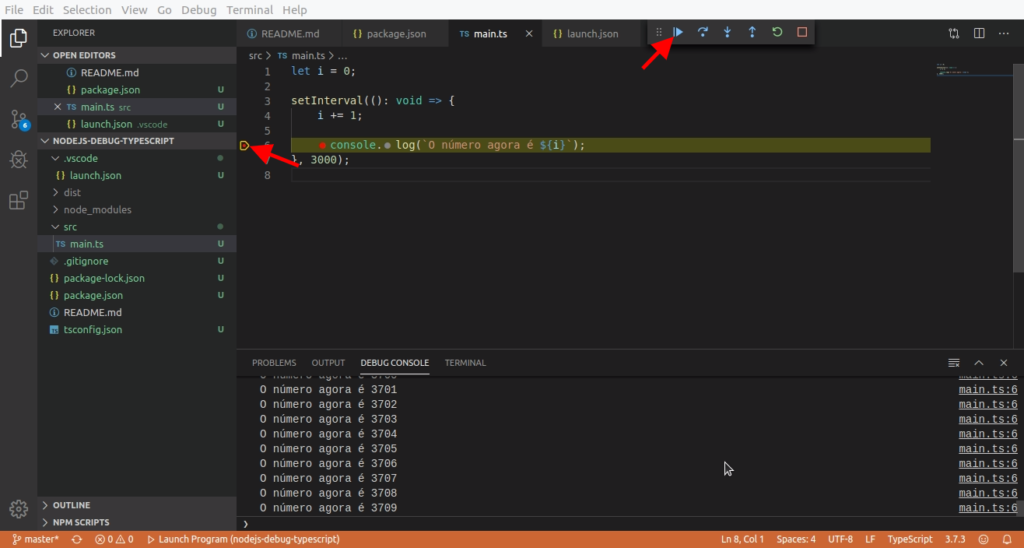
Ahora que hemos configurado toda la configuración necesaria, podemos empezar a depurar nuestra aplicación. Haga clic en el botón ▶️ de la ficha De depuración o en el acceso directo F5. Si todo es correcto, se producirá el proceso de compilación y el depurador se detiene en la fila seleccionada.
0
votos
