Quando comecei como Freelancer não manjava nada sobre hospedagem de sites e muito menos servidores. DNS? Isso é uma doença? Tudo parecia tão complicado que me levou a optar por serviços como UOL Host, Locaweb e Hostgator, e com eles fiquei e penei por muito tempo…
Disclaimer 1: Se você é um usuário leigo que está procurando montar um blog ou um site institucional para sua empresa e não tem muito conhecimento técnico, não pense duas vezes, opte por um desses serviços! Eu pessoalmente recomendo a Hostgator, eles tem um painel administrativo intuitivo e o suporte é relativamente bom…
Disclaimer 2: Hospedagem de site pode ser um tanto ambiguo, por isso esclarecer que nesse artigo quando me refiro a “hospedagem de site”: Sistema para criar e administrar sites em PHP; Criação e configuração de conta de usuários, e-mail, FTP; Algumas outras funcionalidades de hospedagens padrões encontradas no mercado.
Disclaimer 3: Se você vai montar e oferecer serviços de hospedagem, pense e pondere sobre todos os pontos positivos e principalmente negativos de assumir essa responsabilidade: Você terá que lidar e controlar o uso de recursos de máquina pelos seus clientes, spam no IP do seu servidor, acesso e criação de contas, possíveis downtime, gerenciar back-ups e muito mais… É um trabalho e tanto!
Normalmente eu sou contra reinventar a roda e sempre que possível priorizo o uso de serviços prontos que facilitem minha vida, desde que eles atendam minhas necessidades… Esse não foi o caso e depois de muitos problemas em situações “avançadas” onde precisava otimizar alguma configuração, resolvi buscar uma solução que me desse mais autonomia.
Serviços utilizados
- Cloudflare: Talvez um dos serviços “freemiuns“ mais completos que já utilizei, aqui gerencio todas as minhas configurações DNS e posso contar com muitos outros serviços nativos gratuitos muito úteis: Segurança e prevenção de DDOS, Content Delivery Network (CDN), Cache e otimizações de performance…
- DigitalOcean: Toda a minha “infraestrutura cloud” está aqui, por R$22/mês ($5 doletas/mês, cotação de 24/02/2020) você consegue subir um servidor que aguenta tranquilamente entre 10~15 sites institucionais que não recebam muita visitas, e tem toda a liberdade também de escalar sob demanda, com apenas um click você consegue aumentar seus recursos de máquina, sem nenhuma configuração extra necessária! Outro positivo está no suporte deles, aaaa o suporte da DigitalOcean <3, é maravilhoso! (DigitalOcean, me patrocina!)
- Virtualmin: O nosso sistema administrativo da hospedagem, software opensource, lindo, extremamente completo e configurável. Ele que fará toda a magia de instalar, configurar e administrar todos os serviços necessários para a nossa hospedagem, Apache + PHP para sites dinâmicas, serviço de e-mail, configuração de acesso de FTP, criação e administração de contas de usuário e email, e muito mais.
Etapas
Criação do Servidor Cloud
Antes de tudo, crie sua conta na DigitalOcean (dãã).
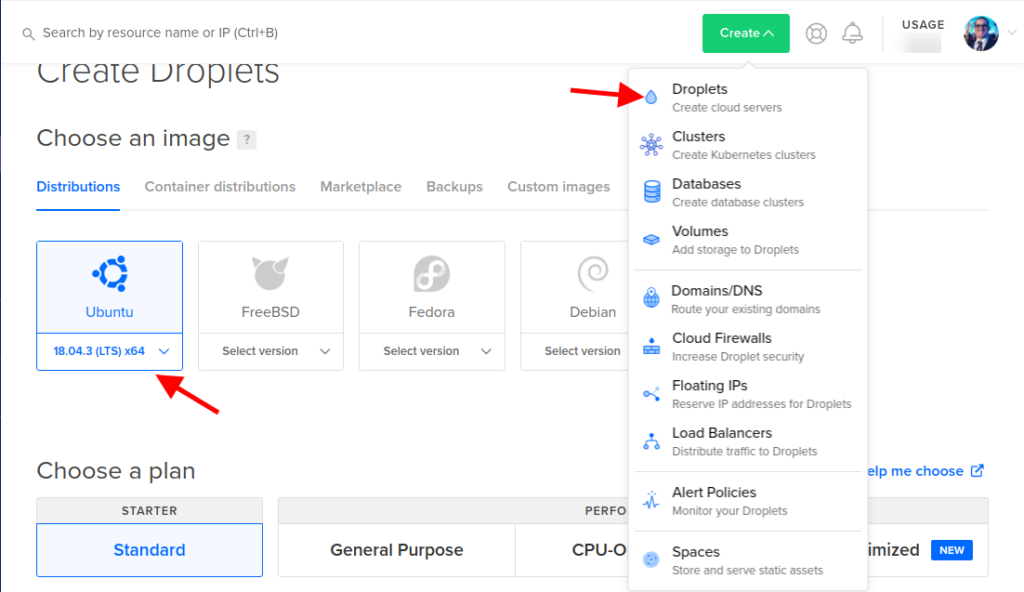
Vamos criar um servidor com o sistema operacional Ubuntu Server 18.04, na DigitalOcean, vamos utilizar o Droplet mais básico para teste:

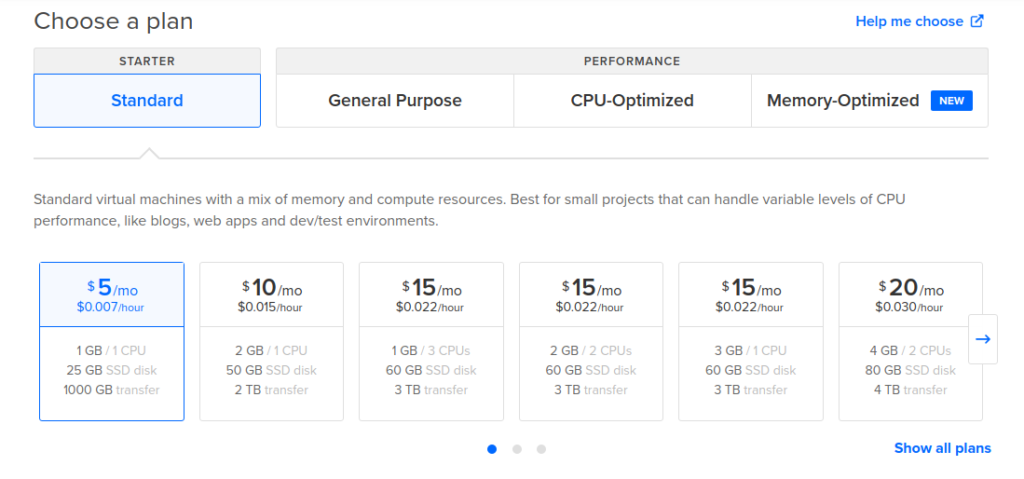
Selecione agora o plano, para esse artigo vou utilizar a máquina mais barata, selecione conforme sua necessidade, atualmente utilizo um Droplet de 15 dolares para hospedar meu blog e mais 14 sites, sendo 4 deles com mais de 20k acessos mensais:

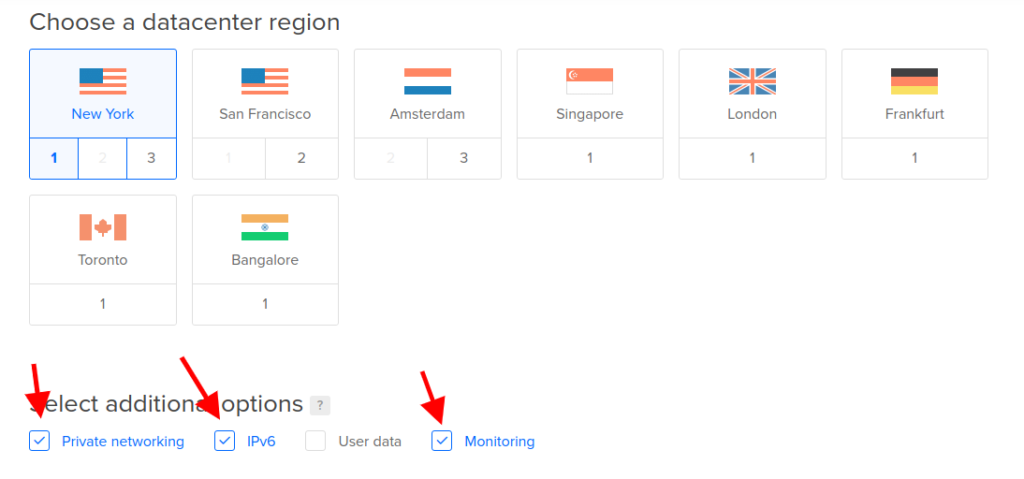
Agora vamos selecionar em qual região desejamos que nosso Droplet seja criado, vamos também configurar alguns serviços opcionais:

Private networking: Cria um IP local, útil para se no futuro você desejar criar um cluster de hospedagem, assim poderá utilizar um IP interno com baixa latência.
IPv6: Habilita o suporte para o novo protoloco da internet, o IPv6
Monitoring: Instala alguns pacotes de monitoramento da DigitalOcean, útil para você acompanhar o estado da sua máquina direto do painel de controle da DO.
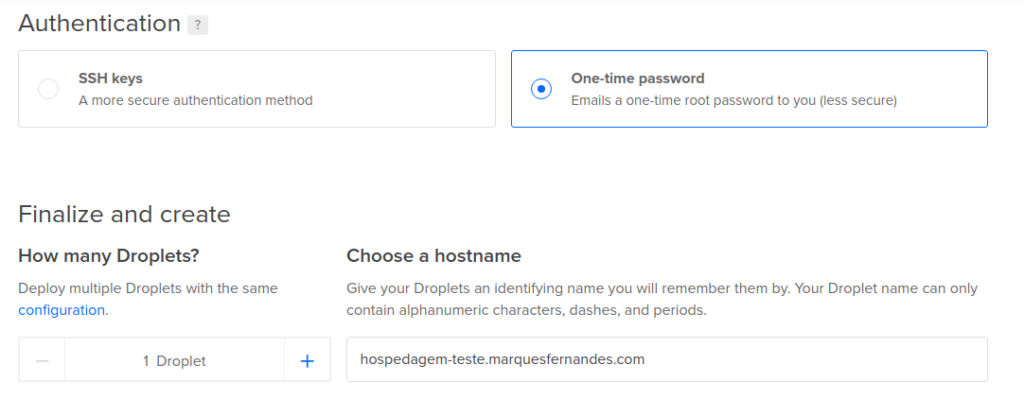
Agora uma etapa muito importante da criação, primeiro vamos selecionar o método de autenticação com a máquina virtual, o modo mais seguro é através das chaves SSH, mas para facilitar vamos escolher o método “One-time password”, ele enviará uma senha temporária para nosso e-mail. Em hostname, vamos colocar qual domínio queremos que nossa máquina seja responsável, importante usar algum nome intuitivo pois isso aparecerá em alguns lugares, como em headers no envio de emails, e também vamos utilizar ele como o caminho para o nosso painel administrativo:

Clique em criar e espere a conclusão do processo. Quando a criação for concluída com sucesso, um e-mail será enviado com a sua senha root temporário.
Configuração do servidor e apontamentos DNS – Parte 1
Antes de tudo, crie sua conta na Cloudflare (dãã).
Primeiro você precisa adicionar e validar o seu domínio no Cloudflare, você precisa ter acesso as configurações avançadas do domínio, seja na sua conta do Registro.br ou no revendedor que você tenha comprado o domínio. A Cloudflare tem um passo a passo bem intuitivo então achei redundante escrever, se alguém tiver alguma dúvida deixa nos comentários que eu ficarei feliz em ajudar.
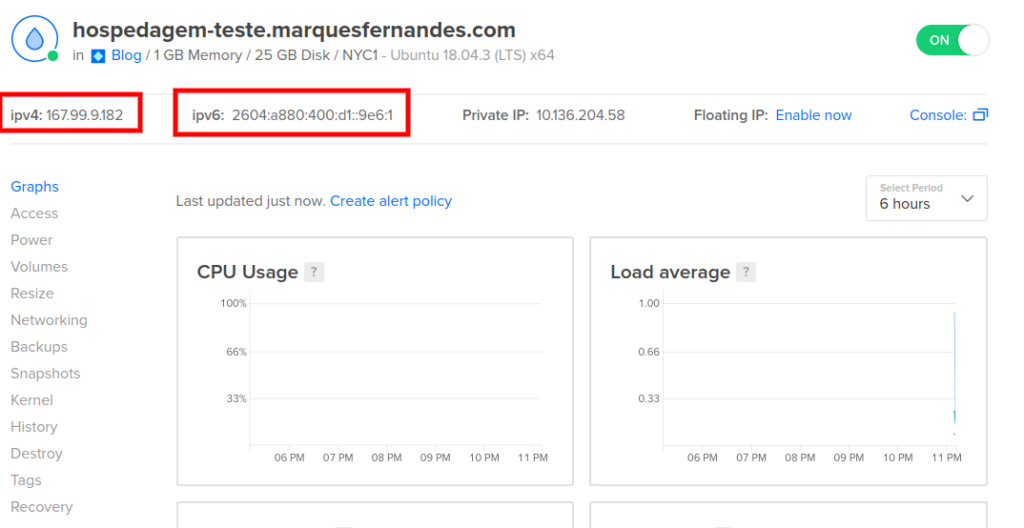
Vamos então configurar o nosso domínio hospedagem-teste.marquesfernandes.com para apontar para o IP da nossa máquina recém criada:

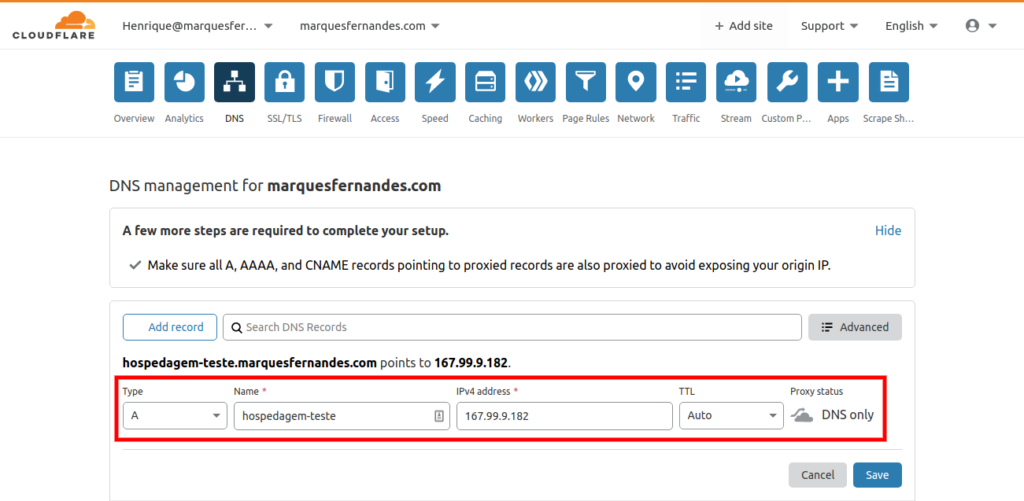
Configurando o apontamento A – IPv4
Vamos criar primeiro apontamento do tipo A para o nosso IPv4, lembre-se de desativar o Proxy Status por enquanto:

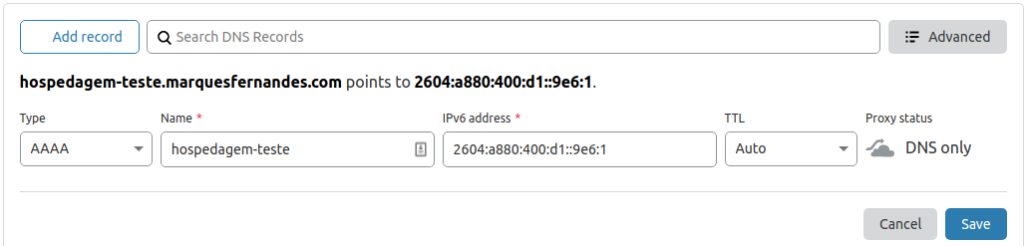
Configurando apontamento AAAA – IPv6
Agora vamos criar o apontamento do tipo AAAA para o nosso IPv6, lembre-se de desativar o Proxy Status por enquanto:

Instalação e configuração do Virtualmin
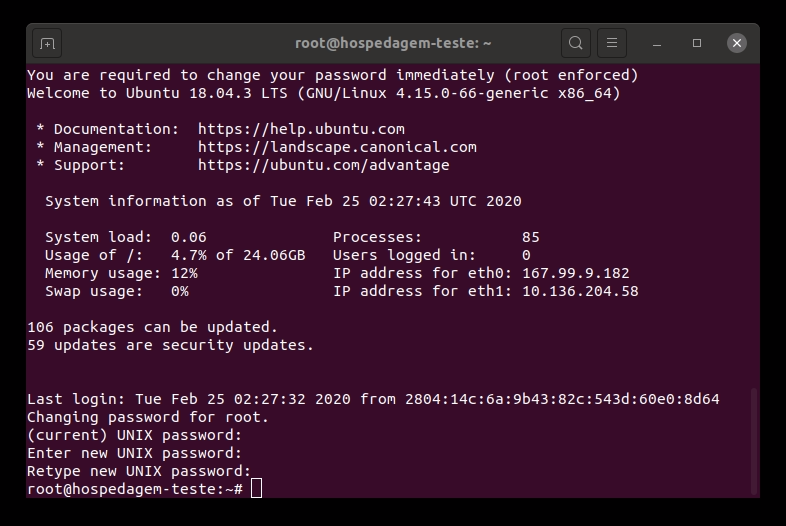
Vamos testar nosso configuração de DNS logando via SSH em nossa máquina utilizando o usuário root e a senha enviada para o e-mail. Se você estiver no Windows poderá usar o PowerShell para isso, ou algum emulador de terminal que possua a funcionalidade de SSH.
# ssh root@hospedagem-teste.marquesfernandes.com
Atenção, você precisará colocar a senha enviada para o seu e-mail duas vezes, e depois inserir uma nova senha segura duas vezes, lembre-se de criar uma senha bem segura, afinal muitas coisas importantes suas e talvez de clientes estarão nesse servidor:

Antes de mais nada vamos atualizar qualquer pacote de nossa recém criada máquina virtual, isso instalará atualizações de segurança e sistema recentes me nosso sistema:
# sudo apt-get update
# sudo apt-get upgrade
A instalação do Virtualmin é muito simples, precisamos apenas baixar o Shell Script de instalação oficial:
# wget http://software.virtualmin.com/gpl/scripts/install.sh
Agora execute como root o script de instalação:
# sudo /bin/sh install.sh
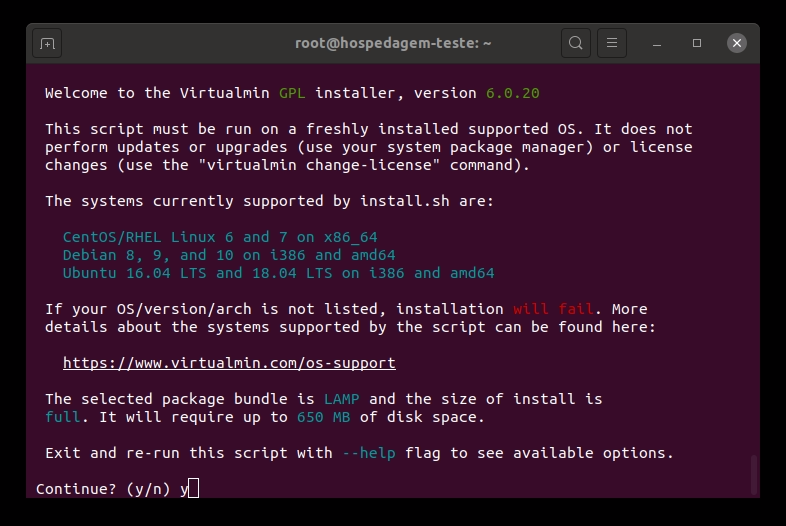
Fique atento pois algumas perguntas serão feitas durante o processo de instalação:

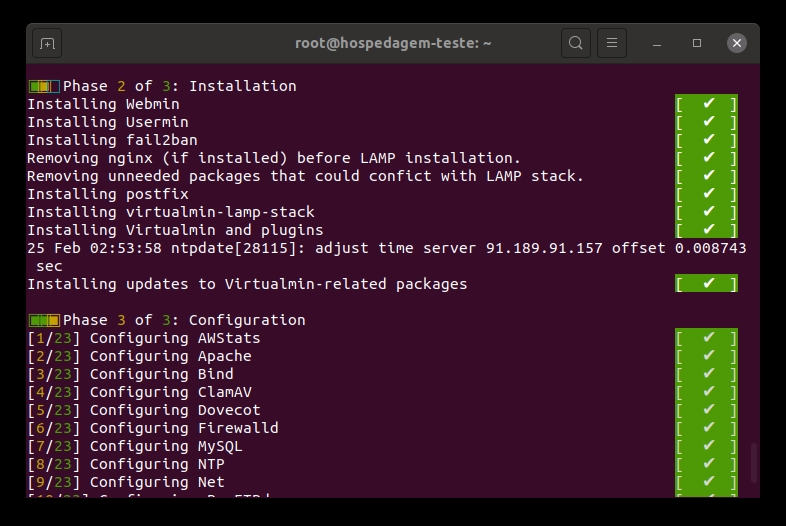
Você provavelmente vai querer responder sim a todas as perguntas. A instalação pode demorar alguns minutos:

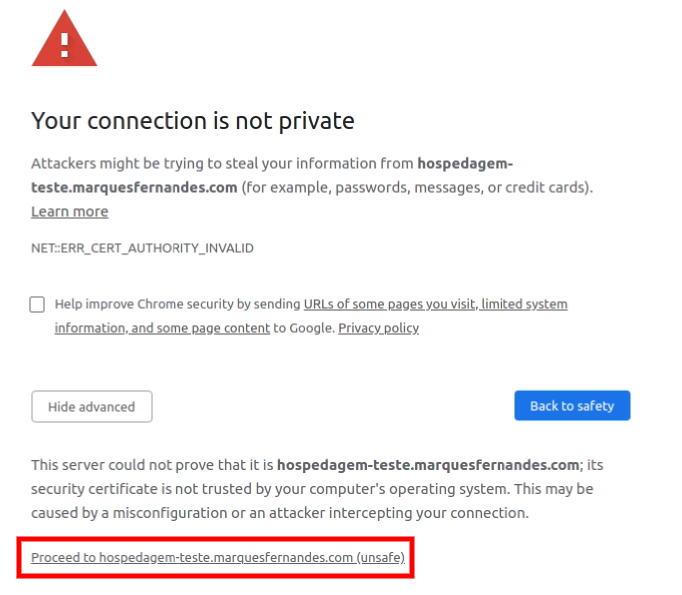
Agora para testar nossa instalação, precisamos acessar em nosso navegador o seguinte endereço https://hospedagem-teste.marquesfernandes.com:10000. Substitua a URL pero endereço da sua hospedagem e mantenha a porta padrão 10000, você provavelmente vai encontrar o erro de privacidade, isso porque ainda não configuramos o nosso certificado SSL:

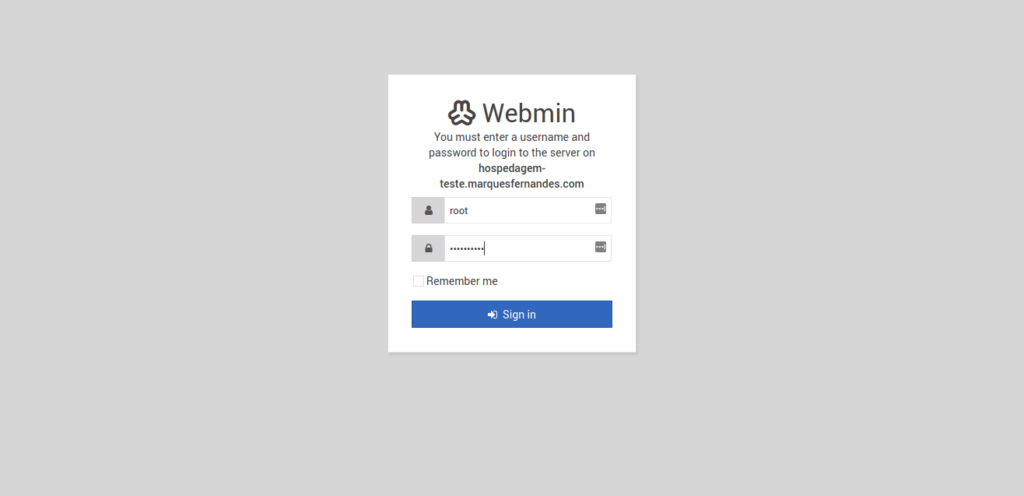
Prossiga para o login, aqui vamos utilizar o usuário root e a senha definida para acesso da máquina na primeira etapa do tutorial:

Se tu der certo, você deverá ver o painel administrativo do Virtualmin como o abaixo:

Em nosso primeiro login, o Virtualmin fará uma configuração inicial baseada em diversas perguntas, leia com atenção e responde conforme a sua necessidade. Agora eu recomendo que você tire um tempo para ler a documentação do Virtualmin/Webmin, para que você não fique confuso, Virtualmin é o sistema que administra um ou mais Webmin, esse é a parte do cliente (site, e serviços). Existem diversas configurações que você vai querer ajustar, criar templates de conta de cliente, com limites e serviços diferentes, e muito mais.
Criação da conta cliente no Virtualmin
Agora vamos criar uma conta de cliente em nossa instalação do Virtualmin, ou seja, vamos criar um site e configurar todas as etapas mínimas para que ele funcione.
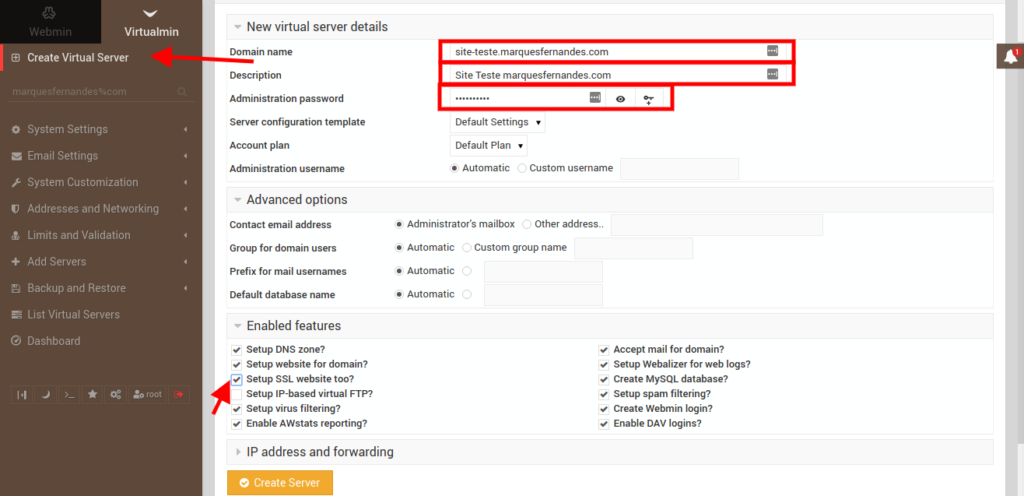
Criando o servidor
Vamos criar um servidor para o site site-teste.marquesfernandes.com, com o template de configuração de servidor padrão e o plano de conta também. Vamos habilitar a funcionalidade “Setup SSL Website”, para realizar a configuração do site em Https também:

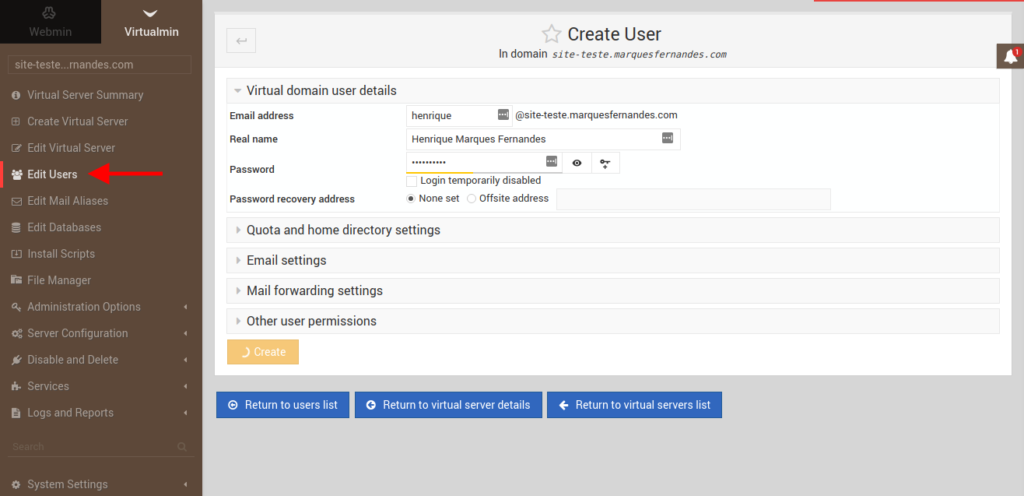
Criando um novo usuário e conta de e-mail
Vamos agora criar um usuário/conta de e-mail teste em nosso novo servidor.

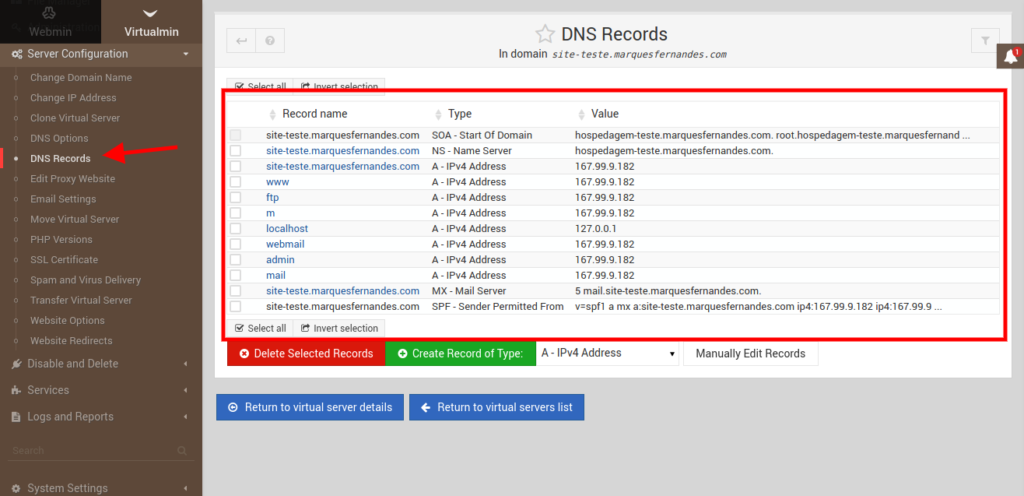
Configuração do servidor DNS e apontamentos – Parte 2
Agora vamos configurar os apontamentos DNS para o nosso novo site criado site-teste.marquesfernandes.com, vamos adicionar entradas tanto para o nosso site, quanto para acesso ao servidor de FTP e e-mail. Para isso vamos encontrar todas as configurações básicas de DNS do nosso servidor e replicar-las no Cloudflare:

Lembrando que, as configurações de FTP e MX não devem ter o Proxy Status habilitado no Cloudflare, pois o nosso apontamento precisa refletir o IP real e essa opção serve para mascarar o IP real do apontamento, muito útil se você deseja esconder e utilizar os serviços do Cloudflare, vamos deixar essa opção habilitada para todos os demais apontamentos. Após configurar todos os DNS necessários, hora de testar se nosso site está de pé:

Voila, isso significa que nosso apontamento e site estão funcionando, como não temos nenhum arquivo html ou sistema instalado, a mensagem padrão do sistema é de “Proibido”.
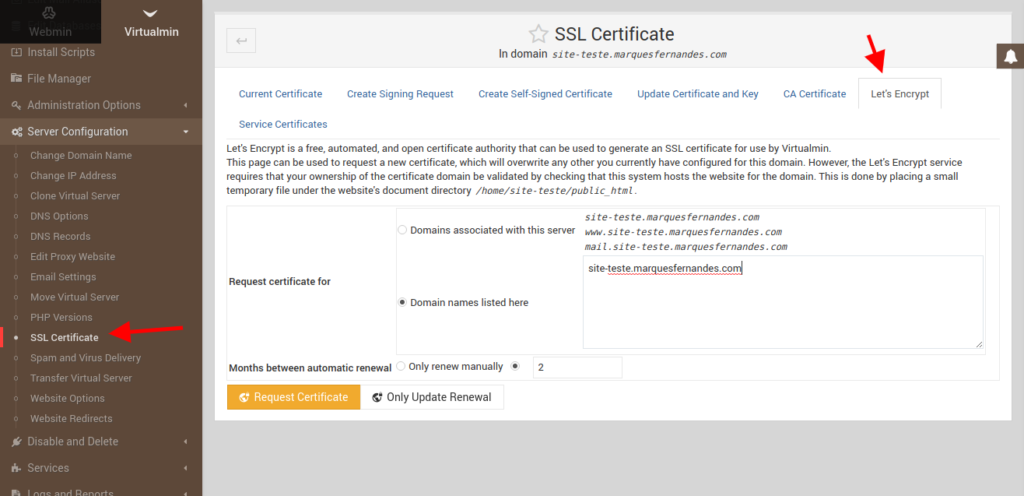
Gerando o certificado SSL com Let’s Encrypt
https:// .
A Let’s Encrypt é uma autoridade certificadora (AC) gratuita, automatizada e aberta que opera em prol do benefício público. É um serviço provido pela Internet Security Research Group (ISRG).

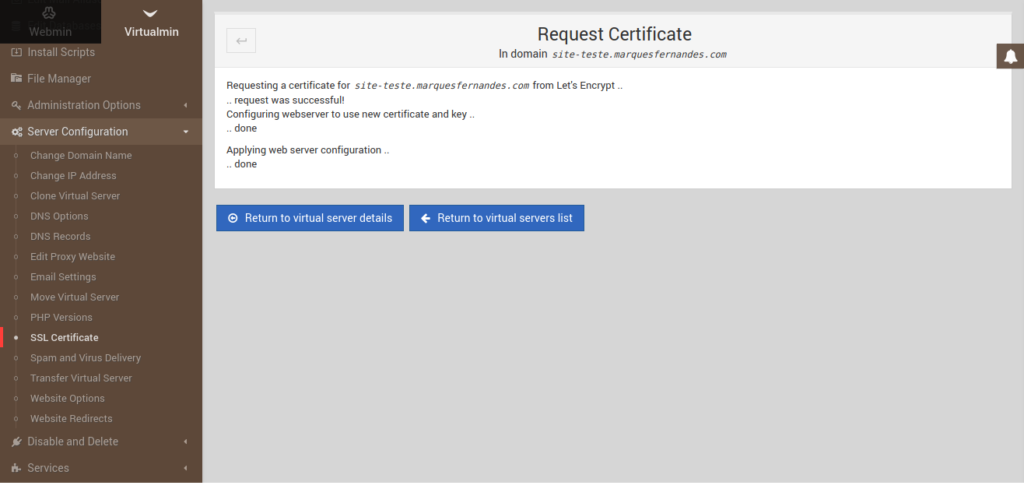
Simples assim, se tudo ocorrer conforme esperado você terá um certificado válido e instalado e já poderá acessar seu site usando o protocolo seguro.

Vamos testar acessando o nosso site https://site-teste.marquesfernandes.com:

Subindo conteúdo para o site
Bom, agora que temos tudo configurado e funcionando vamos subir por FTP uma página inicial para o nosso site, será uma página em PHP bem simples apenas para testar:
<!-- index.html -->
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Marques Fernandes - Virtualmin</title>
</head>
<body>
<h1><?php echo "A data de hoje: " . date("d/m/Y"); ?></h1>
</body>
</html>
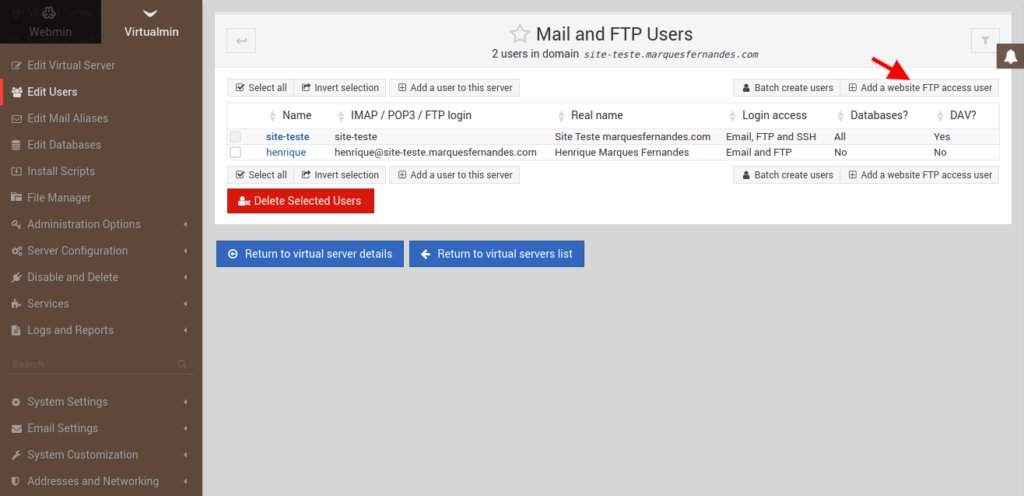
Vamos subir o nosso arquivo index.phppara o nosso servidor via FTP pelo host ftp.site-teste.marquesfernandes.com, antes precisamos criar um usuário com acesso ao FTP raiz do site:

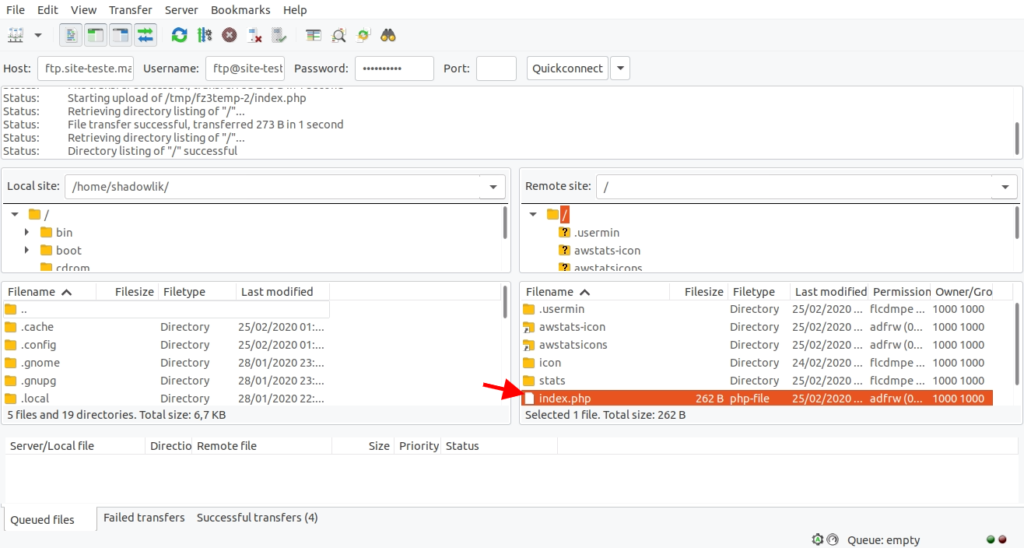
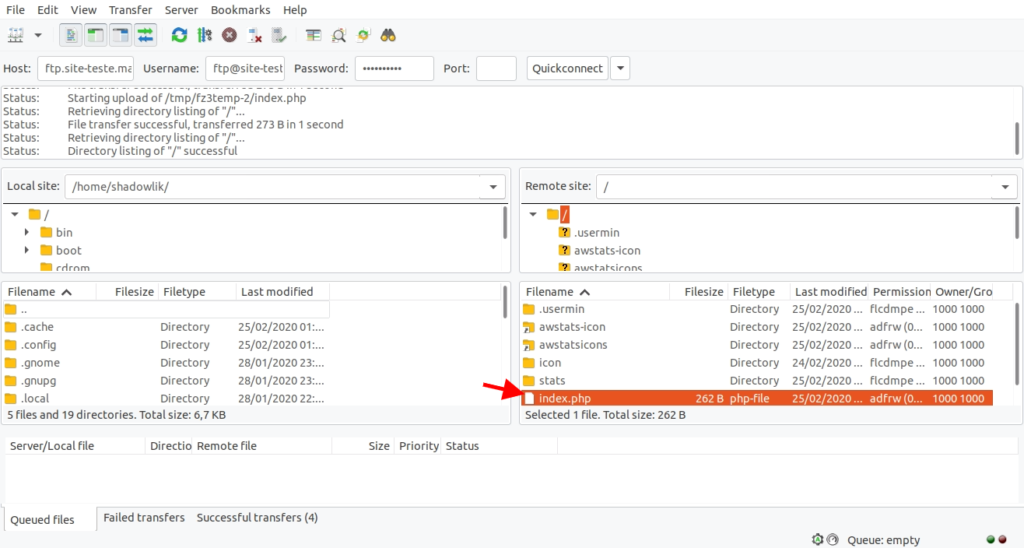
Agora podemos logar com o usuário e senha usando o programa Filezilla para subir o nosso arquivo:

Se tudo der certo, ao acessar nosso site devermos ver a seguinte mensagem:

Bom, com esse tutorial você será capaz de criar sua própria hospedagem, e até revenda de hospedagem com um preço bem acessível. Essa foi a parte 1 da criação, em breve estarei escrevendo a parte 2 com algumas dicas importante para o seu servidor de e-mail, de manutenção do servidor e mais alguns tópicos relevantes que eu aprendi na raça após 5 anos administrando minhas próprias máquinas e hospedagem.
Se você tiver alguma dúvida ou gostaria de algum tutorial, deixe seu comentário! Ficarei feliz em tentar ajudar.
8
votos
- Written by: Henrique Marques Fernandes
- Posted on: 25/02/2020
- Tags: cloudflare, digitalocean, hospedagem, servidor, tutorial, ubuntu, virtualmin, webmin

Eu consigo rodar um site feito com react no front e backend em node, mesmo sendo administrado por esse Virtualmin?
Olá Henrique, tudo certo? Cara adorei o tutorial, muito claro e fácil de acompanhar.
Gostaria de saber se é interessante/possível instalar o Virtualmin no Google Cloud para usar como uma revenda para sites?
Fala Henrique, beleza? Cara, eu pensava que cada droplet desse era apenas para 1 site. Então, com apenas 1 droplet de 5 doletas é possível ter pelo menos 10~15 sites? Como isso é gerenciado dentro do painel? Se puder dar alguma dica, agradeço. Abraço!!! 🙂
Fala Henrique, meu problema com a AgiusCloud é que não posso criar um domínio coringa “wildcard” e não consigo criar emails. Me tira uma dúvida, com a Virtualmin eu consigo criar o domínio wildcard?
Excelente explicação. Hoje tenho um servidor dedicado com uma empresa brasileira e o suporte deles é muito bom e isso acaba me deixando um pouco preguiçoso para buscar soluções dos problemas por conta própria. Com esse tutorial vou tentar clicar um servidor local em minha residência e comprar um IP VÁLIDO junto à minha operadora de internet e vamos ver o que consigo fazer.
Parabéns Henrique, um ótimo artigo!
Eu já tenho um site hospedado na DigitalOcean! Se eu instalar o Virtualmin nessa hospedagem vai interferir no funcionamento site atual?
Henrique boa noite, estou procurando exatamente estudar e entender melhor sobre o assunto. Você poderia ser meu professor e me auxiliar, podemos combinar um pagamento para tal. Me adicione no whatsapp se possível para conversarmos, muito obrigada (**) *****-****
Muito bom o artigo.
Nao teve continuação chapa?