Quando estamos no processo de desenvolvimento, passamos grande parte do nosso tempo “debugando” o código e tentando entender o porque dele não funcionar ou pior, o porque ele funciona… A etapa de debug é muito importante e pode consumir muito tempo, então se otimizamos essa caça aos bugs, otimizamos o tempo de entrega e também a qualidade.

O Visual Studio Code tem suporte ao debugger do TypeScript através de seu debugger de JavaScript nativo.
Nesse tutorial iremos aprender como debugar o typescript rodando diretamente na máquina, clique aqui se você procura como debugar typescript com docker.
O debugger não funciona automaticamente, então precisamos de algumas configurações para ele funcionar.
Suporte ao JavaScript source map
Para conseguir o debug no TypeScript precisamos habilitar o source maps na hora de compilar, essa configuração indica para o compilador gerar um arquivo de mapa, que permite a engenharia reversa para o debugger identificar a exata linhada do código no TypeScript.
Criando o arquivo tsconfig.json
Se seu projeto ainda não possuí o arquivo tsconfig.json, vamos criar um arquivo com as configurações mínimas para esse tutorial:
{
"compilerOptions": {
"target": "ES2020",
"rootDir": "./src",
"outDir": "./dist",
"sourceMap": true,
}
}
Uma breve explicação do que significam essas opções, para mais opções consulte a documentação oficial:
- target: Qual a versão do ECMAScript desejamos compilar
- rootDir: Qual a pasta dos nossos arquivos TypeScript
- outDir: Qual a pasta de destino dos arquivos JavaScript compilados
- sourceMap: Habilita a criação dos arquivos de mapa de arquivo para usar o debugger
Criando o arquivo launch.json de debug do VSCode
O arquivo launch.json contém todas as configurações de debuggers para o projeto, cria uma pasta chamada .vscode e dentro dela um arquivo launch.json com o seguinte conteúdo:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"preLaunchTask": "tsc: build - tsconfig.json",
"program": "${workspaceFolder}/src/main.ts",
"outFiles": ["${workspaceFolder}/dist/**/*.js"]
}
]
}
Testando nossa nova configuração

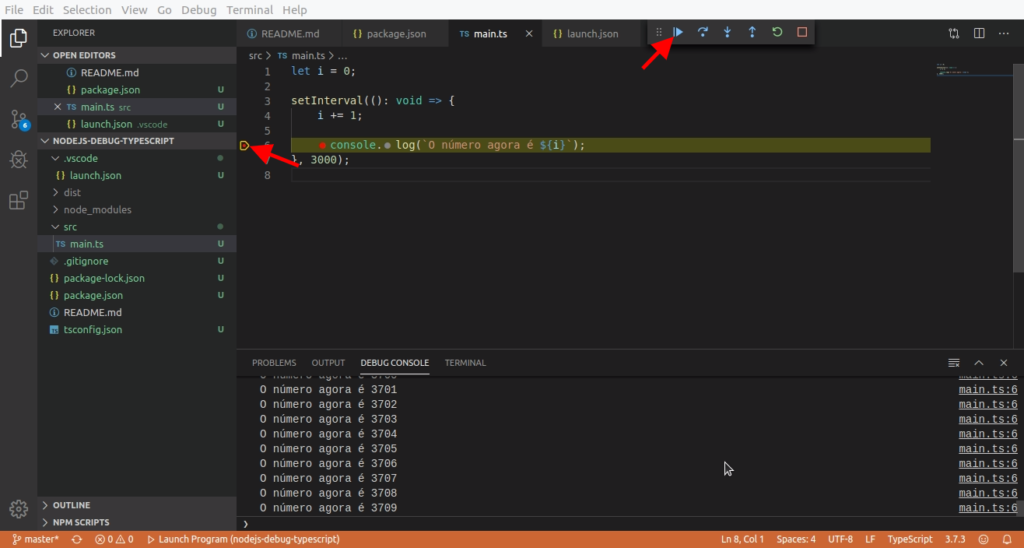
Agora que configuramos toda configuração necessária, podemos iniciar a debuggar nossa aplicação. Clique no botão ▶️ na aba de debug ou pelo atalho F5. Se tudo estiver correto, o processo de compilação ocorrerá e o debugger pausar na linha selecionada.
5
votos
- Written by: Henrique Marques Fernandes
- Posted on: 19/01/2020
- Tags: debug, node, nodejs, typescript, vscode

Obrigado pelas informações, direto ao ponto! Mas o meu está dando erro ainda. Aparece a seguinte mensagem quando tento compilar: Could not find the task tsc: build – tsconfig.json. No meu caso, a minha aplicação já possuía os arquivos: launch.json, tsconfig.json. Apenas alterei algumas configurações conforme sugerido no artigo. Poderia me ajudar? Grato.